レイアウト・ルート信号機能
※ルート機能は、2021年5月1日現在、試験実装版です。当面の期間、デバッグする必要があります。仕様変更する場合がありますので、予めご了承ください。
機能の説明
レイアウト機能
駅を含む前後の区間のポイント線路図を描いたりできます。 線路図からポイント部分をタップすることで、簡単にポイント操作を行うための機能として使用します。
ルート信号機能
ポイントやS88在線状態から、信号機を自動的に制御する機能です。なお副次的に、ルートを強制開通させる機能も実現できます。ヤードの管理や、信号機の制御を行う際に使用します。つまり、信号機を制御するためのプログラミングをする必要はありません。ただし、信号機の状態を表す、ポイント条件表をすべて書く必要があります。
使用方法
必要な機器
レイアウト・ルート信号機能を活用するには、以下の機器が必要です。各機器の設定方法は、機器の説明書を参照してください。ここでは、機器ごとの細かい説明は省略します。
| ポイント | ポイント線路が必要です。これが無いと始まりません。 |
| ポイントデコーダ | ポイントを転換するとき、デコーダが必要です。車両用デコーダでは代用できません。ソレノイド向けや、サーボ向け、DCモータ向けなどがあります。日本国内の大手メーカーのポイントは、ほぼソレノイドタイプです。 |
| 信号機デコーダ | ポイントデコーダの一種ですが、信号機デコーダというものがあります。 Nuckyの日本型信号機、ESUではSignalPilotなど。 |
| S88在線検出器 | 車両の位置情報を取得する機器です。Nuckyのs88-N Train DetectorやFujigaya2のS88 Detector 8ch、そのほか欧州各社が販売中です。 |
今後、RailCom(BiDi)対応の在線検出器も計画しています。
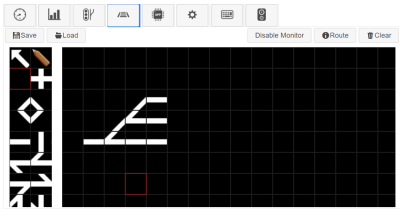
線路の図を描く
ルートを登録する
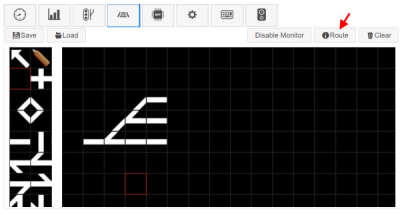
ルートを登録するには、エディタを開きます。Routeボタンを押して下さい。
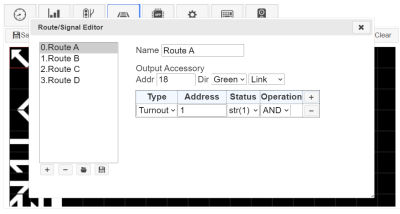
- ルートを追加する
- ルートの名前を決める
- ルートが開通したときに操作する信号のアドレスと、その向きを設定する。通常はGreenにする。
- 開通したときだけ操作したい場合は、Ignoreを選択する。通常はLink(開通・非開通を両方自動制御)にする。
- ルートに紐づけるポイントアドレスやS88アドレスと、その時の状態を設定する。Operationは通常はANDで良いが、ORを使う必要がある場合もある
ルートに紐づけるポイント・S88の設定項目の説明は以下の通りです。
| Type | 紐づける機器の種類。TurnoutとSignalは現状は同じ意味です。S88は在線検出器です。 |
|---|---|
| Addr | アクセサリアドレス(1-2044)またはS88アドレス(0-15)を指定します。 |
| Status | 紐づける機器の論理状態。分岐の時をルート条件にしたいときはdivを選択します。直進の場合はstrとします。S88の場合は、0(div)がOFF、1(str)がONの時です。 |
| Operation | ANDを指定してください。複雑な条件を設定する場合はORも使います。詳細は今後解説します。 |
例を以下のように挙げます。
| 紐づけたいこと | Type | Addr | Status | Operation |
|---|---|---|---|---|
| ポイントアドレス10が直進の時 | Turnout | 10 | str(1) | AND |
| ポイントアドレス8が分岐の時 | Turnout | 8 | div(0) | AND |
| S88アドレス6がON(在線)の時 | S88 | 6 | str(1) | AND |
| S88アドレス4がOFF(非在線)の時 | S88 | 4 | div(0) | AND |
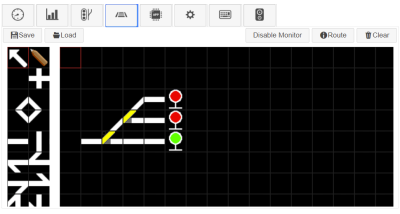
ルート信号機をレイアウトに置く
ルート信号機をお好きなところにおいてください。基本的には、ポイントの手前に置くのが一般的と言われます。 鉛筆ツールを選んだ状態で、ルート信号機をタップするとルートを選択できます。ルートを選択することで、ルート信号機は使用できるようになります。
ルートを強制的に開通させる
矢印ツールを選んだ状態で、レイアウト上のルートが登録されているルート信号機をタップすると、ルートを強制的に開通できます。ただし、S88在線状態は制御できないため、在線状態に紐づいたルートの場合には、ポイントのみWebアプリが自動でポイントの向きを操作します。