DSairLiteには、簡易的なWifiアクセスポイント機能とWebサーバー機能が搭載されており、スマホやPCなどから接続して遠隔操作ができます。
DSair2にも同様の機能がありましたが、キオクシアのFlashAirという無線LAN内蔵SDカードで実現していたモノでした。既に製造も発売も終了しており、入手はできません。
弊社は、RaspberryPi PicoWで、この機能に相当する機能を制限付きでありますが実装して、DSairLiteに適用しています。この仕組みをご紹介したいと思います。ここで紹介しているファイル一式は、DSairLite wikiに「WebApp開発環境」として置いてあります。なお、使用方法の相談などは一切受け付けできませんので、ご自身で調査・研究し、利用ください。
まず、Webアプリについてですが、PicoWに置くにはいろいろな手段があります。すぐに考えられるのはLittleFSを使ってファイルシステムを構築し、そこにWebアプリのhtmlやjavascript、CSS、画像を置くことでしょう。しかし、管理的な都合やファイルシステムが複雑化するので、シンプルな形で実現できないか、検討しておりました。
そこでDSairLite で採用したのは、Webアプリを一つのHTMLファイルにインライン化して単一のファイルにし、バイナリ情報をC言語ヘッダに変換してarduinoIDEでファームウェアと一緒にビルドしてしまう方法です。こちらは、ファームウェアに標準搭載する形で実現しています。ユーザーには原則公開していません。
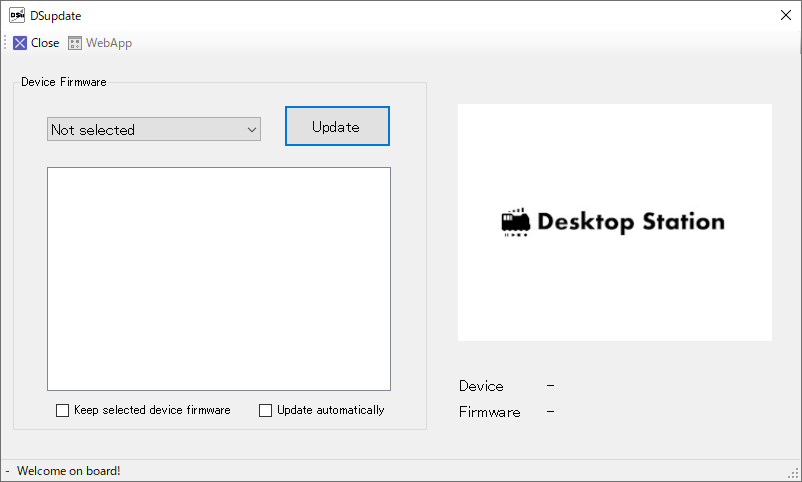
次にユーザーに公開している方法としては、ファイルシステム領域にDSupdateを使ってユーザーWebアプリをアップロードして頂く方法です。20240722で機能を有効化しましたので、その使い方をご紹介します。
DSairLite のwebアプリは、以下のようなフォルダ構成になっています。List.htmが本体のHTMLファイルで、これをインライン化するために、nodejs環境で使用できるinlinerを用います。
│ List.htm
│
├─c
│ │ jq.js
│ │ jquery-ui.min.css
│ │ jquery-ui.min.js
│ │ jquery-ui.structure.min.css
│ │ jquery-ui.theme.min.css
│ │ logo.png
│ │
│ ├─acc
│ │ DBLSLIPSWITCH_1.png
│ │ DBLSLIPSWITCH_2.png
│ │ SIGNAL_76371_BLACK.png
│ │ SIGNAL_76371_RED.png
│ │ SIGNAL_76391_GREEN.png
│ │ SIGNAL_76391_RED.png
│ │ TURNOUT_LEFT_1.png
│ │ TURNOUT_LEFT_2.png
│ │ TURNOUT_RIGHT_1.png
│ │ TURNOUT_RIGHT_2.png
│ │
│ └─images
│ ui-icons_444444_256x240.png
│ ui-icons_555555_256x240.png
│ ui-icons_777620_256x240.png
│ ui-icons_777777_256x240.png
│ ui-icons_cc0000_256x240.png
│ ui-icons_ffffff_256x240.png
│
├─css
│ dsair.css
│
└─js
appmain.js
cab.js
device.js
footer.js
manager.js
meterdraw.js
storage.js
インライン化するコマンドは以下のとおりです。
inliner -m ./OldApp/List.htm > dsairlite_wapp.html
inlinerでインライン化したHTMLファイルは、まだコメントや改行などが残っているので、HTML minifyを使って圧縮を行います。
html-minifier –collapse-whitespace –remove-comments –remove-optional-tags –remove-redundant-attributes –remove-script-type-attributes –remove-tag-whitespace –use-short-doctype –minify-css true –minify-js true dsairlite_wapp.html -o dsairlite_wapp.min.html
20240722版のDSairLiteファームウェアとDSupdateでは、Webアプリを単一のHTMLファイル化したものを、DSairLiteに備わっている1MBのファイルシステムエリアに格納する機能を追加しました。
DSupdateのWebAppボタン(上部、Closeの右隣)でHTMLファイルを指定すると、gzip圧縮を行って、DSairLiteのファイルシステム領域に格納を自動で行います。ファームウェア領域には一切、書き込みされません。

このエリアに置いたWebアプリは、http://192.168.42.1/user/ のURLでアクセスが可能です。http://192.168.42.1/とすると、ファームウェアに内蔵しているWebアプリが表示されますのでご注意ください。なお、ユーザーWebアプリのURLは、QRコードでも表示するように機能修正を行っています。
サンプルとなるWebAppのソースコード一式は、wikiに掲載しております。ぜひご利用ください。