目次
Education Platform
デスクトップステーション エデュケーションプラットフォームは、デジタル鉄道模型を使ったビジュアルプログラミング教育ソリューションです。ブロックを組み合わせていくだけで、鉄道模型を自在に動かすことができます。オープンソース・オープンハードとなっており、学習や指導のために、機能の拡張や一部の変更も許容されています。
DSair2を使用して、デジタル鉄道模型の自動運転、信号システムの理解を通じて、社会インフラがどのような論理的な仕組みで動作しているかを学ぶことができます。実際の鉄道をプログラミングで再現することができますので、よりプログラミングへの理解も深まります。
Education PlatformはDSair2 Webアプリに含まれており、ChromeやFirefox, Safariといったインターネットブラウザの中で動作します。スマートフォンやタブレットのブラウザ上で、インストール不要でご利用になれます。ソフトの料金は無料です。DSair2のハードをお買い求めた方は、自由に使用できます。
学校や学習塾の教材として、ぜひともご活用ください。
紹介資料:
Education Platformの紹介資料 (PDF,1.7MB)
自動運転マニュアル rev.2b (2019/9/21)
コンセプト
- 日本の小学生・中学生・初心者向けのビジュアルプログラミング・教育ソリューション
- デジタル鉄道模型(DCC)を使って、自動運転・信号システム・駅での停車・発車の流れを組める
- スマートフォン、PCのブラウザ上で動作1)
- 学校や塾といった環境下でのセキュリティ面の安全性が非常に高い
- 自動運転を気軽に組んで楽しむ
まずはトライしましょう!
Education Platformお試し画面 (読み込ませるブロック例はこちら(XMLファイル))
できること
- スマホ、タブレット、PCを使った鉄道模型の自動運転プログラミング
- ブラウザ上で全て動くため、安全・インストール作業不要・管理もラク
- デジタル鉄道模型の車両走行、進行方向切替、ファンクション操作、ポイント・信号機の操作
- センサの検出機能(S88を使用、光・電流・磁気・接触センサと組み合わせが可能)で列車の概算位置が数値で分かる
以上の機能を組み合わせることで・・・
- 駅と駅の間の自動運転プログラム
- 列車からアナウンス・警笛・発車メロディ・アナウンスなどのサウンドを出して、本物を再現する
- センサの動きを組み合わせて論理的思考を学ぶ(センサが反応したら止まる、走り出すなど)
用意するもの
- パソコンまたはタブレット(Androidを推奨)
- ACアダプタ
- フィーダ線
- 線路
- DCC車両
- DCCポイント(あれば)
- DCC信号機(あれば)
- S88在線検出器(あれば)
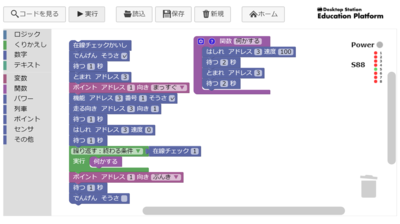
画面の説明
| 広場 | ブロックを置いてプログラミングしていく場所 |
|---|---|
| 引き出し | ブロックがしまってある場所 |
| じょうたい | 線路やセンサの状態を示すエリア |
| メニュー | ブロックなどを保存したりする機能のエリア |
| もどる | DSair2のメインアプリに戻ります |
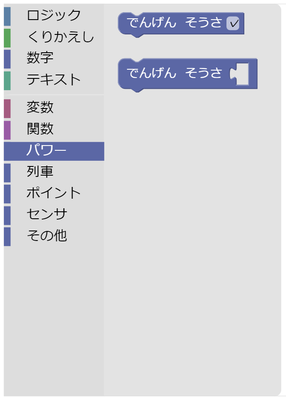
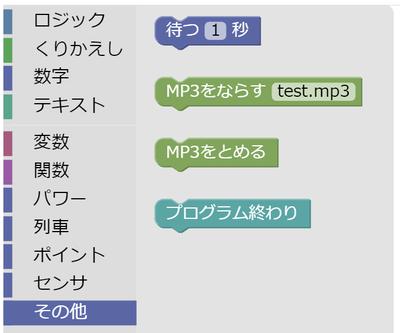
用意されているブロック
使い方の流れ
アドレスについて
EducationPlatformでは、車両アドレス、ポイントアドレスのデフォルトはDCCにしています。DSair2ではメルクリンモトローラ(MM2)にも対応しておりますが、簡単化のためデフォルトはDCCモードにしております。MM2車両を使用したい場合は、MM2モードのブロック(きほん の引き出しにあります)を最初に宣言して下さい。
また車両アドレスは、1~127がショートアドレス、128~9999がロングアドレスの固定仕様となっております。 ヨーロッパのコマンドステーションで設定された車両で動かす場合は、100~127がロングアドレス扱いとなり、動作しない場合があります。つきましては手動で、ショートアドレス(CV1とCV29の設定変更)に変更してください。
配線しよう
DSair2を線路に繋いだり、ACアダプタを差し込みます。
- 線路を敷いて下さい。
- 線路の上にDCC車両を置いて下さい。
- 必要に応じて、ポイントや信号機、S88在線検出センサも繋げて下さい
- フィーダ線を線路に繋いでください
- ACアダプタを繋いでください
画面を開こう
EducationPlatformは、DSair2のWebアプリから開くことができます。また、ブラウザから“http://flashair/SD_WLAN/block/index.html“のURLを打ち込んで直接表示することもできます。2)
ブロックの操作の仕方
ブロックをもってくる
ブロックをくっつける
ブロックを分ける
ゴミ箱
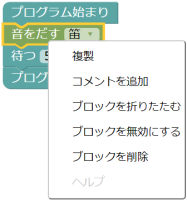
右クリックメニュー
保存の仕方、読み出しの仕方
作ったブロック図は、XMLファイルとしてダウンロードして保管するか、ブラウザのメモリに保存できます。 保存したXMLファイルは、読み出してまた表示できます。ブラウザのメモリに保存されたデータも読み出しできます。
待ち時間を考えよう
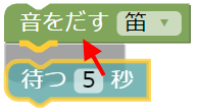
Etcの「待つ」というブロックを使うと、指定した秒数、動きを止めることができます。 車両を走り始めさせた場合、待つブロックを置かないと、次の動作が始まってしまい、うまく制御できなくなる場合があります。
線路にDCC電源を流す
最初は、安全のため線路に電流を流しません。 「でんげんそうさ」ブロックを使って、線路に電源を流す操作をしてください。
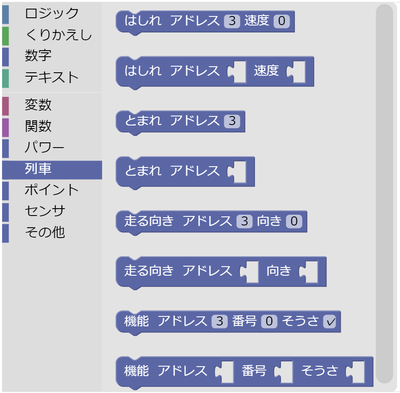
車両を動かそう
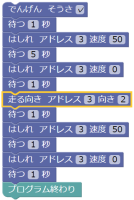
車両の向きを変えて前後に動かそう
ファンクションを使ってみよう
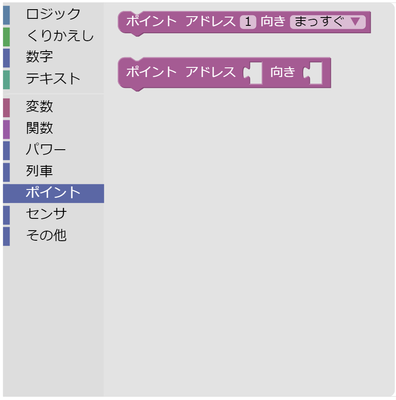
ポイントを動かしてみよう
センサと連動してみよう
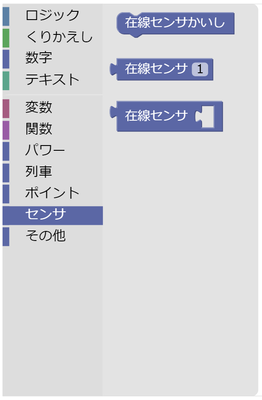
在線検出センサを使う場合、必ず最初に「在線センサかいし」のブロックを置きます。 このブロックを置くことで、センサが動くようになります。通常は動かないようになっています。
「在線センサ」のブロックを使う事で、センサが反応している(=列車が線路上にいる)と判断して、様々な動きが実現できます。在線センサは、16個まで使用できます。
センサーの判定の仕方は、列車がいるときは1、いないときは0としています。
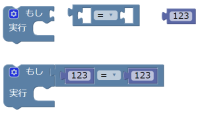
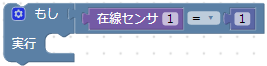
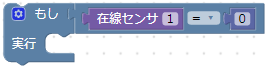
たとえば、「もし」ブロックに使う場合、「センサ1に列車がいる」ときは
となります。「センサ1に列車がいない」ときは
となります。
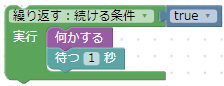
くりかえしブロックの注意
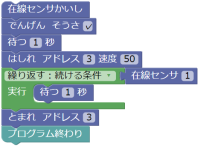
実際の応用例
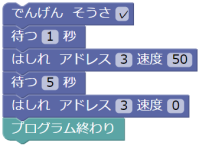
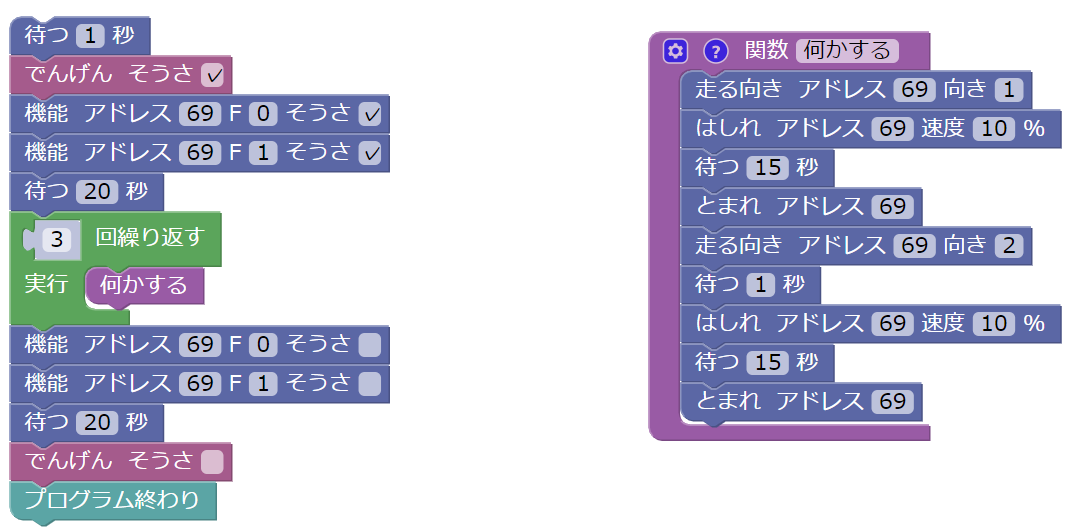
DCCの例
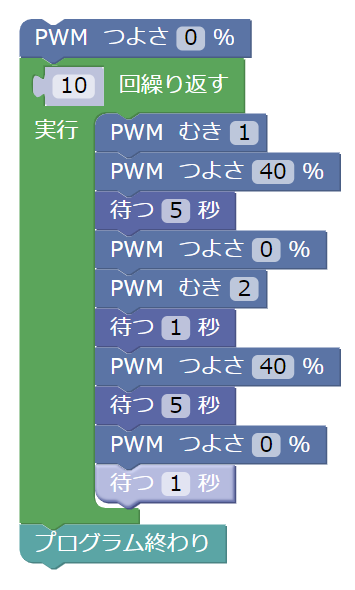
アナログの例
その他・応用例
より高度なプログラミング例を以下に示します。
参考文献・使用ライブラリ・OSS情報
Eduction PlatformはHTML5とJavaScriptで実装されており、オープンソースです。以下のOSSを使用しております。
- Google Blockly
- Acorn JavaScript Interpreter
- jQuery, jQuery UI